更多>>关于我们
 西安鲲之鹏网络信息技术有限公司从2010年开始专注于Web(网站)数据抓取领域。致力于为广大中国客户提供准确、快捷的数据采集相关服务。我们采用分布式系统架构,日采集网页数千万。我们拥有海量稳定高匿HTTP代理IP地址池,可以有效获取互联网任何公开可见信息。
西安鲲之鹏网络信息技术有限公司从2010年开始专注于Web(网站)数据抓取领域。致力于为广大中国客户提供准确、快捷的数据采集相关服务。我们采用分布式系统架构,日采集网页数千万。我们拥有海量稳定高匿HTTP代理IP地址池,可以有效获取互联网任何公开可见信息。
 您只需告诉我们您想抓取的网站是什么,您感兴趣的字段有哪些,你需要的数据是哪种格式,我们将为您做所有的工作,最后把数据(或程序)交付给你。
您只需告诉我们您想抓取的网站是什么,您感兴趣的字段有哪些,你需要的数据是哪种格式,我们将为您做所有的工作,最后把数据(或程序)交付给你。
 数据的格式可以是CSV、JSON、XML、ACCESS、SQLITE、MSSQL、MYSQL等等。
数据的格式可以是CSV、JSON、XML、ACCESS、SQLITE、MSSQL、MYSQL等等。
更多>>技术文章
发布时间:2018-02-01 来源:西安鲲之鹏官微
【经验分享】如何用JS获取CSS :before 伪元素的content值?
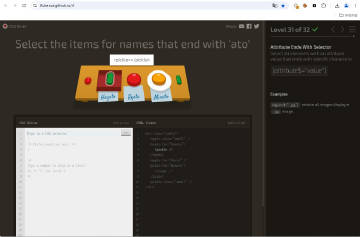
e.g.某网站用CSS :before 伪元素将部分内容进行了“保护”(通过加密的JS动态生成类似如下的CSS伪元素展示信息),常规HTTP交互方法将获取不到内容(注意该CSS属性是加密的JS动态生成的)。
.anti_spider_txt:before {
content: '反采集的内容';
}
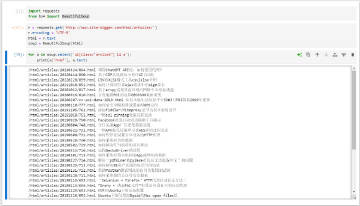
用模拟浏览器方式执行JS即可突破:
window.getComputedStyle(
document.querySelector('.anti_spider_txt'), ':before'
).getPropertyValue('content');
PS:如果网站用JS屏覆盖对象的getPropertyValue方法和其它属性,上述方法将失效。
不过可以通过中间人代理将对应JS代码屏蔽掉,该思路已通过验证。
e.g.某网站用CSS :before 伪元素将部分内容进行了“保护”(通过加密的JS动态生成类似如下的CSS伪元素展示信息),常规HTTP交互方法将获取不到内容(注意该CSS属性是加密的JS动态生成的)。
.anti_spider_txt:before {
content: '反采集的内容';
}
用模拟浏览器方式执行JS即可突破:
window.getComputedStyle(
document.querySelector('.anti_spider_txt'), ':before'
).getPropertyValue('content');
PS:如果网站用JS屏覆盖对象的getPropertyValue方法和其它属性,上述方法将失效。
不过可以通过中间人代理将对应JS代码屏蔽掉,该思路已通过验证。
特别说明:该文章为鲲鹏数据原创内容 ,您除了可以发表评论外,还可以转载到别的网站,但是请保留源地址,谢谢!!(尊重他人劳动,我们共同努力)
☹ Disqus被Qiang了,之前的评论内容都没了。如果您有爬虫相关技术方面的问题,欢迎发到我们的问答平台:http://spider.site-digger.com/