更多>>关于我们
 西安鲲之鹏网络信息技术有限公司从2010年开始专注于Web(网站)数据抓取领域。致力于为广大中国客户提供准确、快捷的数据采集相关服务。我们采用分布式系统架构,日采集网页数千万。我们拥有海量稳定高匿HTTP代理IP地址池,可以有效获取互联网任何公开可见信息。
西安鲲之鹏网络信息技术有限公司从2010年开始专注于Web(网站)数据抓取领域。致力于为广大中国客户提供准确、快捷的数据采集相关服务。我们采用分布式系统架构,日采集网页数千万。我们拥有海量稳定高匿HTTP代理IP地址池,可以有效获取互联网任何公开可见信息。
 您只需告诉我们您想抓取的网站是什么,您感兴趣的字段有哪些,你需要的数据是哪种格式,我们将为您做所有的工作,最后把数据(或程序)交付给你。
您只需告诉我们您想抓取的网站是什么,您感兴趣的字段有哪些,你需要的数据是哪种格式,我们将为您做所有的工作,最后把数据(或程序)交付给你。
 数据的格式可以是CSV、JSON、XML、ACCESS、SQLITE、MSSQL、MYSQL等等。
数据的格式可以是CSV、JSON、XML、ACCESS、SQLITE、MSSQL、MYSQL等等。
更多>>技术文章
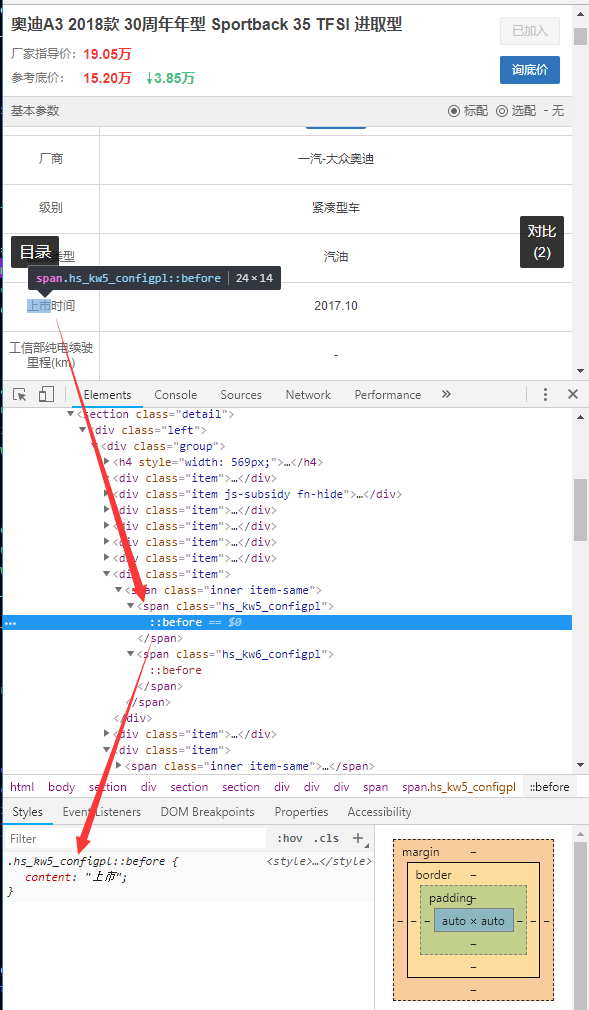
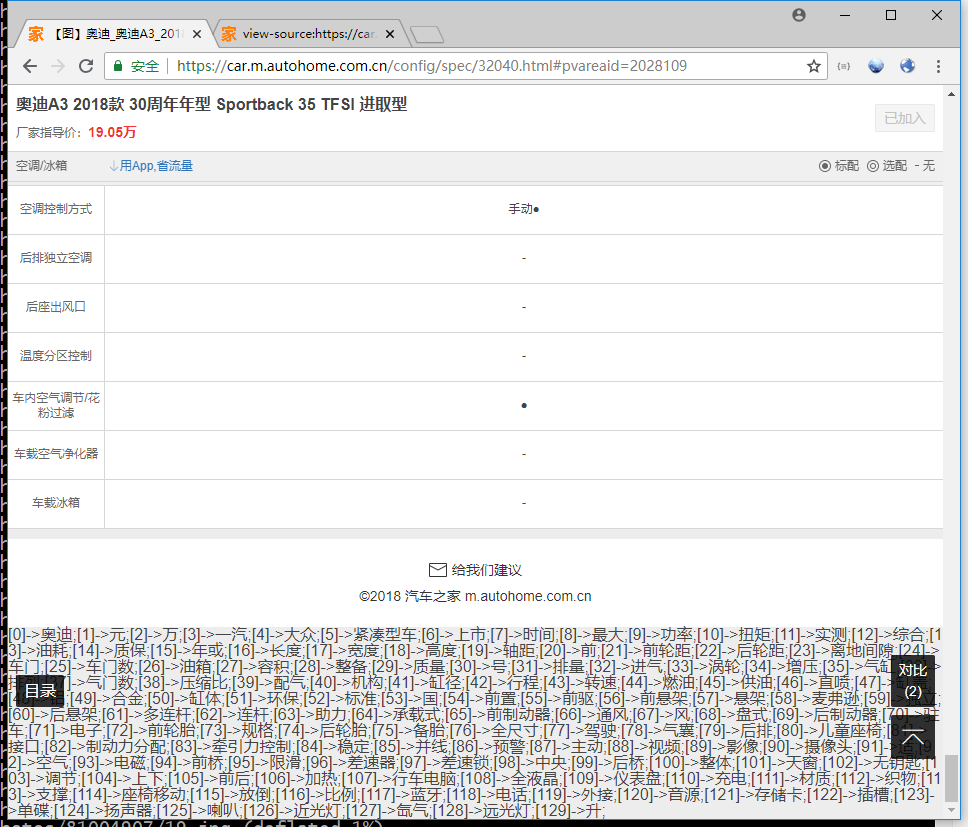
分析汽车之家车型参数列表,发现页面上有部分字符在HTML源码(运行时)中却找不到,很奇怪。仔细分析,原来是通过CSS :before 伪元素加了混淆,如下图示例:

核心代码如下所示:
HTML代码:
CSS代码:
.hs_kw5_configpl::before {
content: "上市";
}
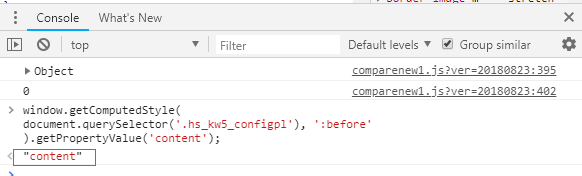
熟悉DOM操作的同学知道,可以通过元素的getPropertyValue('content')方法来获取CSS伪元素的content属性,如下是示例代码:
window.getComputedStyle(
document.querySelector('.hs_kw5_configpl'), ':before'
).getPropertyValue('content');
在Console里测试一下,你会发现很奇怪,竟然获取不到有效值(如下图所示),本应该返回"上市",却返回了"content"。

看来哪里又被动了手脚,TA是怎么做到的?
仔细分析发现一个路径包含GetModelConfig1.ashx的Aajx应答数据里含有JS代码,分析代码发现该上述SPAN元素是JS动态创建的,并发现相关可疑代码,如下所示(格式化后):
function(element, pseudoElt) {
if (pseudoElt != undefined && typeof(pseudoElt) == 'string' && pseudoElt.toLowerCase().indexOf(':before') > -1) {
var obj = {};
// 重点是下面这句
obj.getPropertyValue = function(x) {
return x;
};
return obj;
} else {
return window.hs_fuckyou(element, pseudoElt);
}
};
原来是getPropertyValue()方法被偷梁换柱(改写)了!难怪调用无法获取预期的值。
继续分析JS代码,重点看SPAN元素的动态创建的过程,其中有如下代码:
function poL_(ctw_, RXe_) {
tPn_[\u0027\u0027 + ILC_ + iSW_ + uIo_ + pEA_ + GEv_ + Ewc_ + EPk_ + Zfo_ + sfd_ + UkX_](XZS_(ctw_) + URD_() + \u0027\"\u0027 + RXe_ + \u0027\" }\u0027, 0);
// 可以将\u0027替换成'
通过多次拦截应答修改数据(例如,修改为如下代码)测试发现,该函数的第二个参数Rxe_即为::before伪元素的content属性值,第一个参数是一个索引。
function poL_(ctw_, RXe_) {
// 看看ctw_和Rxe_参数具体是什么
console.log(ctw_ + '->' + RXe_));
tPn_[\u0027\u0027 + ILC_ + iSW_ + uIo_ + pEA_ + GEv_ + Ewc_ + EPk_ + Zfo_ + sfd_ + UkX_](XZS_(ctw_) + URD_() + \u0027\"\u0027 + RXe_ + \u0027\" }\u0027, 0);
PS:拦截修改HTTP应答数据可以用Fiddler实现,也可以用mitmproxy,这里我们选择后者,因为它支持外挂Python脚本来实现数据修改功能。
如下图所示为控制台打印出的"索引->字符"映射表:

现在离成功很近了。这个索引数字具体有什么意义呢?
例如,“上市”的索引为5,上面我们看到“上市”对应SPAN元素是 ,大胆猜测,对应的就是class中的数字5。经多次验证,无误。
现在思路有了:
(1)通过Selenium加载页面(以自动完成数据动态加载,自动执行JS代码),并配置所有流量走mitmproxy;
(2)使用mitmproxy捕获GetModelConfig1.ashx的应答数据,找到poL_(ctw_, RXe_)函数,注入我们的JS代码,以曝出对应的"索引和混淆字符"映射表;
(3)利用该表即可还原混淆为明文;
需要注意的是,上述代码中的函数名(poL_)以及参数名(ctw_, RXe_)是动态变化的,但是经过多次观察发现是有规律的,通过如下方法可以定位该函数:
查找如下字符串:
'+ \u0027\" }\u0027'
定位前面出现的第一个function,即要注入的目标
例如 function poL_(ctw_, RXe_)
用正则表达式可以表述为:
r'''\s+(function\s+[^\{\}\(\)]+\(([^\{\}\(\)]+),([^\{\}\(\)]+)\)\{)[a-z\d\-\_]+\_\[.+?\+\s*\\u0027\\"\s*\}\\u0027'''
代码自动注入这里我们采用mitmproxy来实现,注入脚本modify_response.py代码如下所示:
# coding: utf-8
# modify_response.py
import re
from mitmproxy import ctx
def response(flow):
"""修改应答数据
"""
if 'GetModelConfig' in flow.request.url:
# 汽车之家字符混淆(CSS :before 伪元素)破解
ctx.log.info('*' * 120 + '\n Found {}.'.format(flow.request.url))
m = re.compile(r'''\s+(function\s+[^\{\}\(\)]+\(([^\{\}\(\)]+),([^\{\}\(\)]+)\)\{)[a-z\d\-\_]+\_\[.+?\+\s*\\u0027\\"\s*\}\\u0027''', re.IGNORECASE).search(flow.response.text)
if m:
# 提取函数名和参数
function_name = m.groups()[0]
param1 = m.groups()[1]
param2 = m.groups()[2]
ctx.log.info('Crack "CSS :before" in {}: "{}"'.format(function_name, flow.request.url))
# 替换后的内容
replacement = function_name + "document.body.appendChild(document.createTextNode('[' + {} + ']->{{' + {} + '}};'));".format(param1, param2)
#replacement = function_name + "console.log({} + '->' + {});".format(param1, param2)
flow.response.text = flow.response.text.replace(function_name, replacement)
注入成功,页面加载完毕后,在页面底部会打印出我们想要的映射表:

有了这个映射表,就可以还原出明文了,代码如下所示:
def restore_css_confusion(html):
"""还原混淆字符
html - 要处理的HTML文档源码;
"""
confusions = {}
for index, string in re.compile(r'\[(\d+)\]->\{([^<>\;]+)\};').findall(html):
confusions[index] = common.normalize(string)
# 逐一替换
for span, index in re.compile(r'()').findall(html):
original_text = confusions[index]
print 'Restore "{}" into "{}"'.format(span, original_text)
html = html.replace(span, original_text)
return html
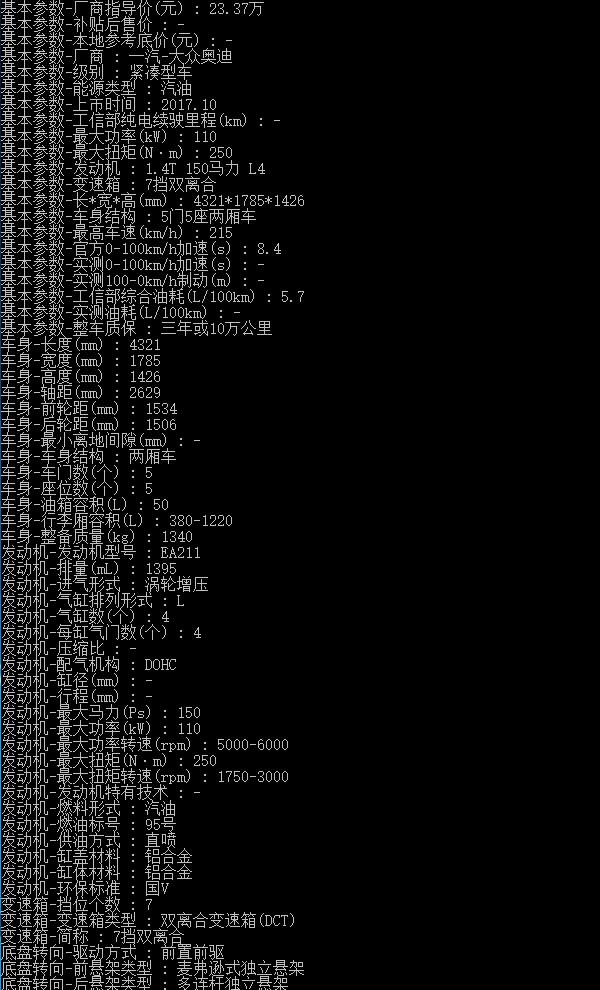
还原之后就可以提取到正确的参数信息了,如下图所示:

最后,这里有个演示视频,可以看到实际的运行过程:
https://v.qq.com/x/page/e07680qdz2r.html