更多>>关于我们
 西安鲲之鹏网络信息技术有限公司从2010年开始专注于Web(网站)数据抓取领域。致力于为广大中国客户提供准确、快捷的数据采集相关服务。我们采用分布式系统架构,日采集网页数千万。我们拥有海量稳定高匿HTTP代理IP地址池,可以有效获取互联网任何公开可见信息。
西安鲲之鹏网络信息技术有限公司从2010年开始专注于Web(网站)数据抓取领域。致力于为广大中国客户提供准确、快捷的数据采集相关服务。我们采用分布式系统架构,日采集网页数千万。我们拥有海量稳定高匿HTTP代理IP地址池,可以有效获取互联网任何公开可见信息。
 您只需告诉我们您想抓取的网站是什么,您感兴趣的字段有哪些,你需要的数据是哪种格式,我们将为您做所有的工作,最后把数据(或程序)交付给你。
您只需告诉我们您想抓取的网站是什么,您感兴趣的字段有哪些,你需要的数据是哪种格式,我们将为您做所有的工作,最后把数据(或程序)交付给你。
 数据的格式可以是CSV、JSON、XML、ACCESS、SQLITE、MSSQL、MYSQL等等。
数据的格式可以是CSV、JSON、XML、ACCESS、SQLITE、MSSQL、MYSQL等等。
更多>>技术文章
如何测试Ajax动态分页列表的最大可翻页数?
发布时间:2015-07-18
现在使用Ajax技术的网站越来越多,一个常见的应用就是动态分页:当列表页面滚动底部时,下一页的内容被动态加载(e.g. Facebook、Twitter、 Pinterest)。
和常规的分页方式相比,动态分页往往隐藏了数据总条数和页面总数,这样就增加了我们对采集成本和周期的评估的难度。
鲲鹏数据的技术人员给出了下面这段JS代码,可以帮助我们测试出列表的总页数。可以在Chrome的调试工具(F12)或者火狐的Firebug控制台内执行,效果是每隔1秒尝试将页面滚动到底部(触发加载新的内容),直至页面高度不再发生变化。
var interval = 1000; // 间隔多少毫秒尝试滚动到底部一次
var page = 0; // 初始页码
var last_body_height = 0; // 上一次操作后页面的高度
function get_scrolling_element(){
return document.scrollingElement || document.body;
}
function scroll_to_bottom() {
// 或许要点击一下“加载更多按钮”,根据实际情况修改下面2行代码
/*if($('a[data-cs-p="pager_question_index"]')){
$('a[data-cs-p="pager_question_index"]')[0].click();
}*/
scroll(0, get_scrolling_element().scrollHeight);
var current_body_height = get_scrolling_element().scrollHeight; // 当前页面高度
if(current_body_height != last_body_height){
page += 1;
console.log('Loaded page ' + page);
}
else{
console.log('Page not changed, page ' + page);
}
last_body_height = get_scrolling_element().scrollHeight; // 新的页面高度
setTimeout('scroll_to_bottom()', interval);
}
scroll_to_bottom();
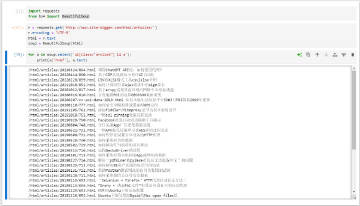
下面是我们对雅虎问答的问题列表页的测试结果截图,可以看出最大可见页数大约是前100页。

特别说明:本文旨在技术交流,请勿将涉及的技术用于非法用途,否则一切后果自负。如果您觉得我们侵犯了您的合法权益,请联系我们予以处理。
☹ Disqus被Qiang了,之前所有的评论内容都看不到了。如果您有爬虫相关技术方面的问题,欢迎发到我们的问答平台:http://spider.site-digger.com/